~ 2 min read
Using Markdown for Mindmaps with Markmap
Written by Brie Carranza

Above is a photograph I took in January 2023 of the the facade of LIKELIKE in Pittsburgh, Pennsylvania.
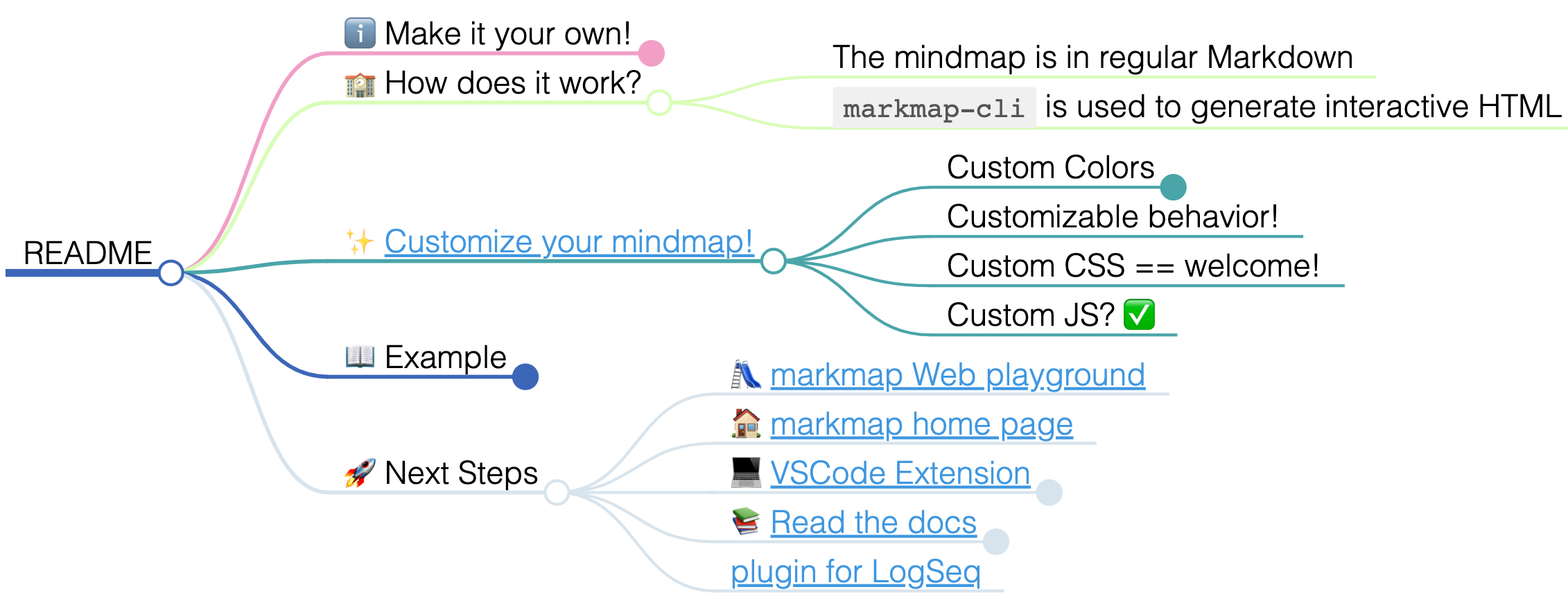
Hi, there. Do you like mindmaps, Markdown, open source software and having an excuse to make another website? If yes: right this way, please! I recently published a project that demonstrates how to use Markdown to generate delightful interactive mindmaps that can be exported to HTML or SVG[0]. The tool that does the heavy lifting is markmap. Here’s an example of the output it generates:

See it live at markmap.brie.dev or take a peek at the source. There is a Markmap REPL in the Web playground if you want to get hands-on ⚡️ now ⚡️. Alternately, keep reading for a few quick steps to get a website like the one at markmap.brie.dev made for you via GitLab CI.
Make your own mindmap!
You’ll need an account on gitlab.com or a self-managed GitLab instance in order to follow along. Some experience with GitLab CI or enough curiosity to get through are recommended.
- 🍴 Fork (or import) the
brie/markmap-gitlab-pagesproject. - ✍️ Update
README.mdwith whatever content you’d like. - 💚 Let the pipeline finish.
- 🖱 Browse to Deployment > Pages to retrieve the URL for your new site.
- 🎩 (Optional) Add a custom domain while you’re at Deployment > Pages.
- 🍵 Enjoy!
How I use markmap + using markmap with existing content
I have found markmap a great tool for traditional mindmapping activities like brainstorming and notetaking. There are a number of options available for customizing markmap in the frontmatter of the Markdown file. I used most of the options in the example README.md.
Since markmap accepts Markdown, it is possible to easily make a mindmap from existing content. The Web playground means this can be as easy as pasting the Markdown into a browser tab. A word of caution: markmap has its own way of deciding what gets a bubble and what gets hidden. When you import existing content, you might find that some things don’t quite appear as you’d like. You’ll have to decide whether it’s worth changing the structure of the document to get markmap to play along.
📯 Feel free to toot me your thoughts.
— Brie 🦄🌈
[0] - SVG will always be interesting and exciting to me. I attribute this to the delight that was spending a few years learning from the inimitable Dr. David Dailey during my undergraduate studies.
FIN